Dream, build and transform with Sahara Net Builder
Build your dream website in minutes with our powerful website builder!
- No Credit Card Required
- Cancel Anytime




Website Builder
Premium Version
 199
/Year
199
/Year
Get Access to All Features
-
 Publish Your Website and make it accessible to the world.
Publish Your Website and make it accessible to the world. -
 Choose from a wide variety of templates
Choose from a wide variety of templates -
 Enjoy advanced tools to enhance your website
Enjoy advanced tools to enhance your website
Discover the Benefits of
Sahara Net’s Website Builder

Super Easy
Effortlessly drop and drag images, text, and videos exactly where you like throughout your website.

Responsive
Deliver the best experience to your users with websites that look amazing on all devices.

Multilingual
Select from more than 50 languages supported in our system.

Payments Options
Provide users with many payments’ options using our e-commerce plugins.

Website Import
Transfer your existing website from anywhere to Sahara website builder.

Drag & Drop Interface
Effortlessly place images, text, and videos exactly where you like throughout your website.

FAQ
What is Website Builder?
We collaborate directly with data service providers, ensuring service stability and reliability, while reducing dependency on third parties.
What E-commerce features does website builder have?
1. Different customer experience:
- 1-click-purchase;
- Catalogue with Inquiry form;
- Full E-commerce with Cart.
2. Product Management:
- Products (images, SKU, price, etc.);
- Categories (for menu and filters);
- Item Types (e.g., phones, monitors, etc.);
- Product variations (e.g., colours);
- Different listing options;
- Different filters.
3. Store Management:
- Order management;
- Currencies and formats;
- Automatic invoice system;
- Shipping and delivery options;
- Stock management (Qty);
- Customisable tax system (netto/brutto prices).
4. 40+ payment gateways;
5. E-commerce Templates:
- Ready Templates;
- Designing from scratch;
- Easy integration to any template.
6. Additional features:
- Multiple languages;
- SEO (including microdata).
How to integrate "Google Maps"?
1. Adding Google maps:
- Drag & drop “Maps” from main toolbar;
- Choose Google maps composition;
- Write “Address” and “API Key” in right toolbar.
2. Customising maps:
- Zoom level:
Set zoom level in right toolbar.
- Zoom level:
- Size:
Set map size or “Allow to adjust size automatically” in right toolbar.
- Size:
- Map theme and type:
Choose map theme and map type in right toolbar.
- Map theme and type:
- Options:
Choose options that you would like to show or allow in right toolbar.

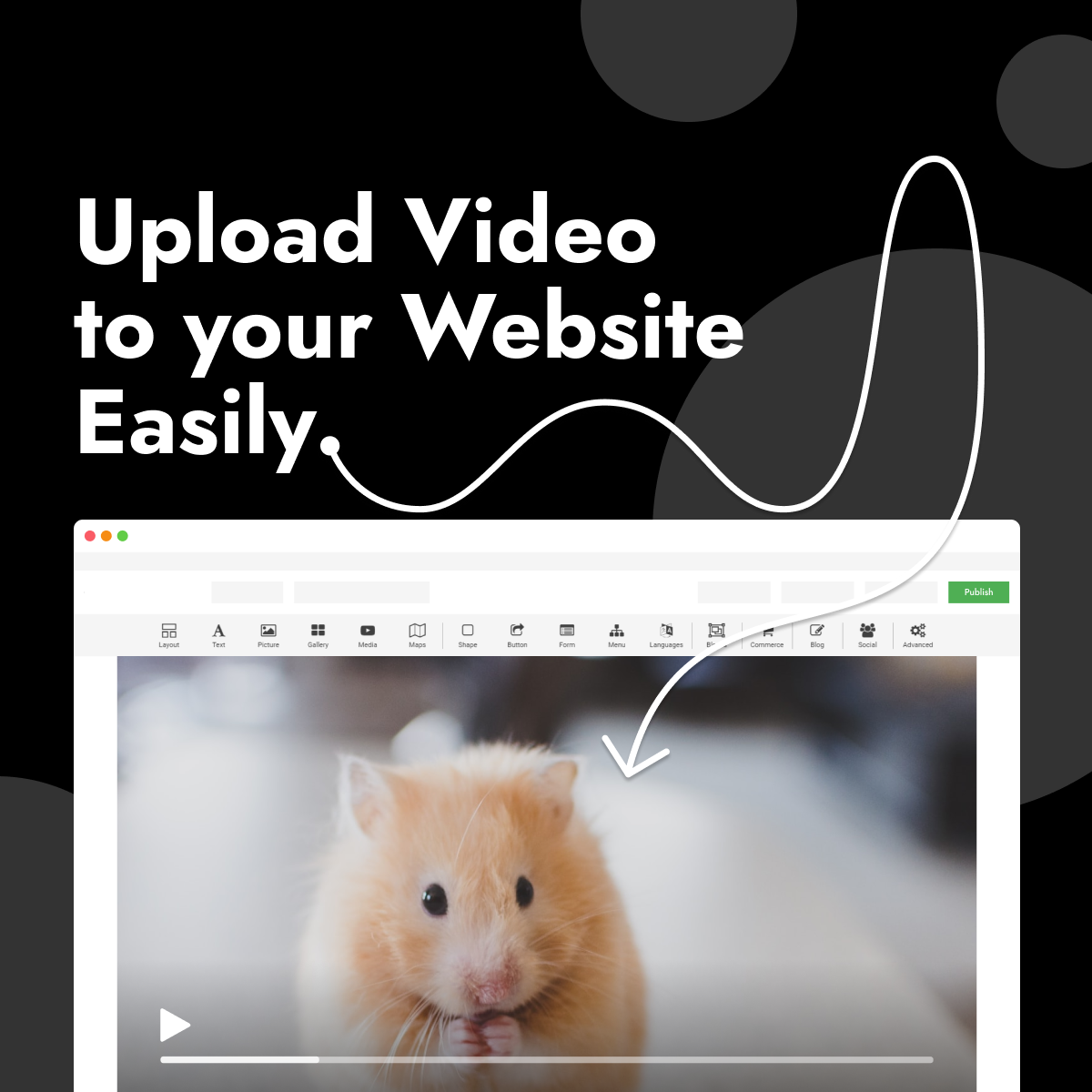
How to use "Video"?
There are several options how to insert video to the website:
Option 1 (insert media player, e.g., YouTube):
- Adding YouTube:
- Drag & drop “Media” from main toolbar;
- Choose YouTube composition;
- Write “URL or ID” in right toolbar.
- Customizing video:
- Size:
Adjust video size or “Allow to adjust size automatically” in right toolbar.
Option 2 (upload video from your computer, it will be played as a background):
- Select “Shape” widget and choose shape composition;
- Click background in right toolbar;
- Choose Image/Video and click;
- Click “Upload New File”, choose video, click open, and click “Select”;
- Under the video choose the background’s video settings: opacity; start time and end time;
- Video will be played with no sound.
Note: You can just drag and drop video file from your computer to website builder.
Option 3 (upload video from your computer):
- Select “Advanced” widget and choose “Custom Html”;
- In the right toolbar “Custom Html” tab, select HTML code by clicking on a pencil icon;
- Insert this code:
<video style="width: 100%; height: 100%; position: relative; z-index: 2;"
src="VIDEO_FILE" controls>Your browser does not support the video tag.</video>
- Select “VIDEO_FILE” (without quotes) and delete it;
- Click “Click to add file(s)” button in top right corner to choose your video file;
- Click “Upload New File”, choose video, open, click “Select”, and click “Apply” button;
- Video will be played with sound.

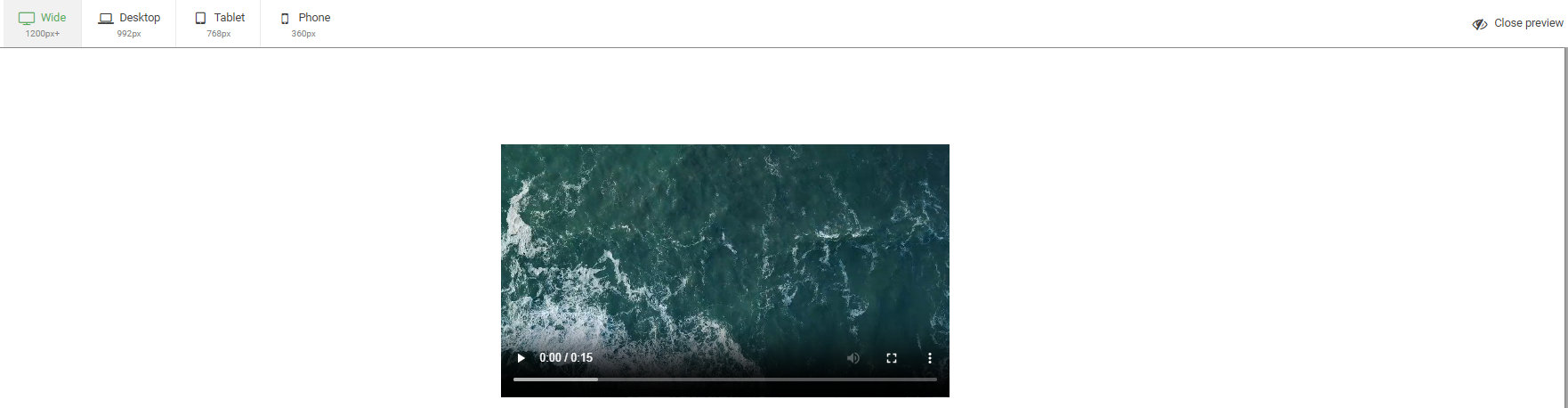
How to preview your website?
- Click “Preview” at top of the website builder;
- You can see how your website will look online through different formats (e.g., desktop);
- Click “Close preview” at top right corner to close preview window.